工具简介
下面请进入艺术家时间,用鼠标随便拖拽,就可以制作出超级液体。和大多数工具一样,Fluid Simulation 提供了很多参数可产生千变万化的效果。比如调整「vorticity」的值,就可以改变漩涡的层次感。数字越小,柔化越明显;数字越大,水墨/烟雾效果的层次感越强。
这个工具还提供暂停功能,比如我们先勾选「paused」,那么画面上画的东西将静止,一旦取消「paused」,你就可以看到冲散的液体效果了。

最值得一提的是,还能保存透明背景的 PNG,勾选「transparent」即可。手速慢没关系,按下「P」按键就能让流体骤停了,然后再点击「take screenshot」,就可以保存图片啦。

这个工具还有 APP 版本,在手机上就可以制作各种好看炫酷的流体壁纸,和网页版一样,你也可以设置流体的颜色和辨识度、发光特效等等,通过色彩的混合和拉伸来制作出好看的手机壁纸。搜索: 流体模拟
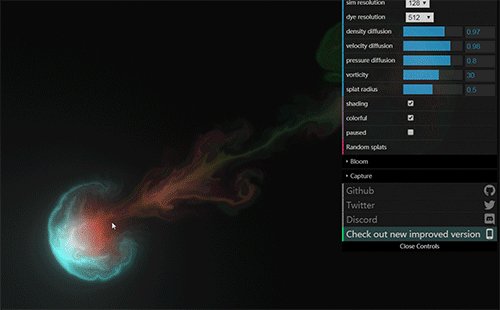
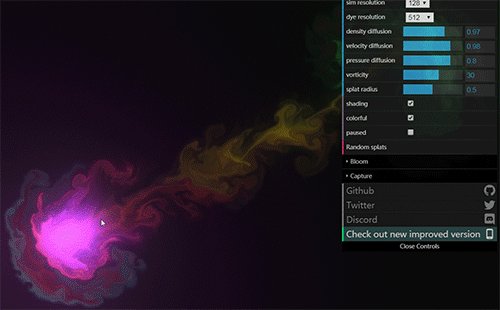
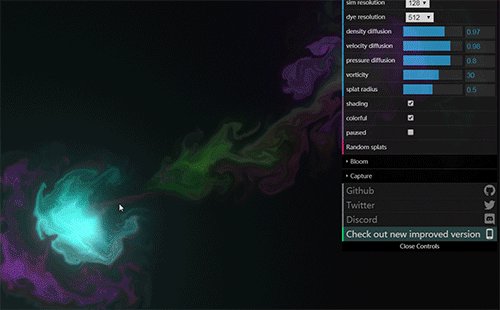
成品效果


不过生成效果后保存需要拼手速,在浏览器里右键保存为图片。(建议使用 Chrome 浏览器)一张丝绸感的图片就诞生了!好啦,快去试玩这两款流体模拟器吧!
传送地址
试玩地址:https://paveldogreat.github.io/WebGL-Fluid-Simulation/
作者主页:https://twitter.com/PavelDoGreat
Github:https://github.com/PavelDoGreat/WebGL-Fluid-Simulation
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章

暂无评论...